2020/토이프로젝트
React로 My Home 만들기 (2) - React Route
전기도둑
2020. 3. 22. 22:23
이전 포스팅을 통해 프로젝트를 생성하고 기본 레이아웃을 구성하였습니다.
이번 포스팅에서는 React Route를 이용하여 Route를 설정하겠습니다.
1. 패키지 설치 및 디렉토리 생성
npm install react-router-dom
yarn add react-router-dom
1) 폴더 생성
- /src/routes
2) 파일 생성
- /src/routes/index.js : 라우트에 필요한 모든 컴포넌트를 한 파일로 관리
- /src/routes/router.js : 실제 라우트 설정 파일
1) index.js
|
1
2
|
export { default as home } from '../components/home';
export { default as about } from '../components/about';
|
- 앞으로 라우트에 필요한 컴포넌트 목록을 갖고 있을 파일입니다.
2) router.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import React from 'react';
import { Switch, Route } from 'react-router-dom';
import { home, about } from './index';
const Router = () => (
<Switch>
<Route exact path="/" component={home} />
<Route path="/about" component={about} />
</Switch>
);
export default Router;
|
- react-rotuer-dom 패키지를 이용하여 route를 설정합니다. exact를 path가 단 한글자도 틀리지 않고 정확하게 맞는 경우 사용합니다.
2. Route를 위한 Component 생성
- 아직은 구체적으로 어떤 컨텐츠를 넣을 지 생각하지 않았기 때문에 함수형 컴포넌트로 임시 생성하겠습니다.
1) 폴더 생성
- /src/components
2) 파일 생성
- /src/components/home.js : My home 프로젝트의 Main 페이지
- /src/components/about.js : 소개 페이지
|
1
2
3
4
5
6
7
8
|
import React from 'react';
const home = () => {
return(
<div>home</div>
);
};
export default home;
|
|
1
2
3
4
5
6
7
8
|
import React from 'react';
const about = () => {
return(
<div>about</div>
);
};
export default about;
|
3. 프로젝트에 Route 설정하기
- /src/index.js에 browser router를 설정합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import 'antd/dist/antd.css';
import App from './App';
import { BrowserRouter as Router } from 'react-router-dom';
<Router>
<App />
</Router>,
document.getElementById('root')
);
|
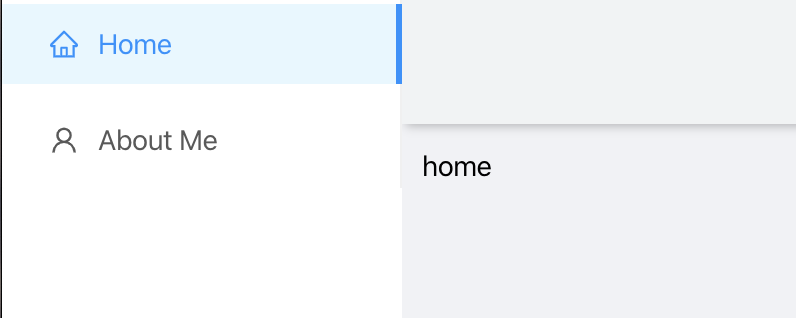
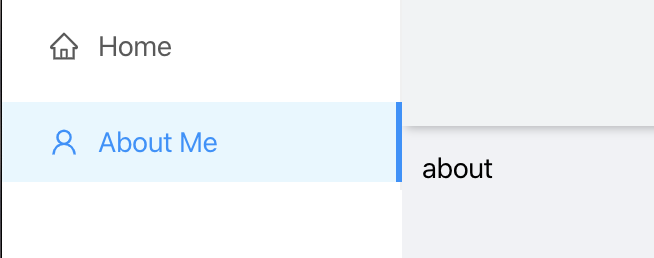
- /src/App.js로 이동하여 각 메뉴에 Link를 설정하고 Content영역에 내용이 보이도록 해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import { Link } from 'react-router-dom';
import Router from './routes/router'
...
<Menu mode="inline" defaultSelectedKeys={['1']}>
<Link to="/">
<HomeOutlined />
<span>Home</span>
</Link>
<Link to='/about'>
<UserOutlined />
<span>About Me</span>
</Link>
</Menu>
...
<StyledContent>
<Router />
</StyledContent>
|