2020/토이프로젝트
React로 My Home 만들기 (1) - 프로젝트 생성 및 기본 레이아웃 구성
전기도둑
2020. 3. 22. 21:10
기존에 만들던 리액트 블로그 프로젝트를 이어받아 나만의 홈페이지를 만드는 프로젝트를 시작하겠습니다.
그 사이에 리액트와 각 라이브러리가 많이 업데이트 되었고, 티스토리 또한 많이 변경되어 새로 시작합니다.
기본 디자인으로는 Ant Design과 Styled Components를 사용할 예정입니다.
포스팅은 주기적으로 업데이트 하겠습니다.
감사합니다.
1. Project 만들기 & Package 설치
- create-react-app을 사용하여 프로젝트를 만들고 필요한 package를 설치합니다.
1) create-react-app my-home(프로젝트 이름)
2) styled-components
3) ant-design
4) react-router-dom
5) 나머지 패키지는 작업하면서 설치
2. 불필요한 파일 삭제 및 디렉토리 생성
- 보일러 플레이트로 제공되는 파일 중 필요없는 파일을 삭제하고 프로젝트를 위한 디렉토리를 생성합니다.
1) 삭제
- App.text.js
- logo.svg
- serviceWorker.js
2) 생성
- src/components : component
- src/routes : router
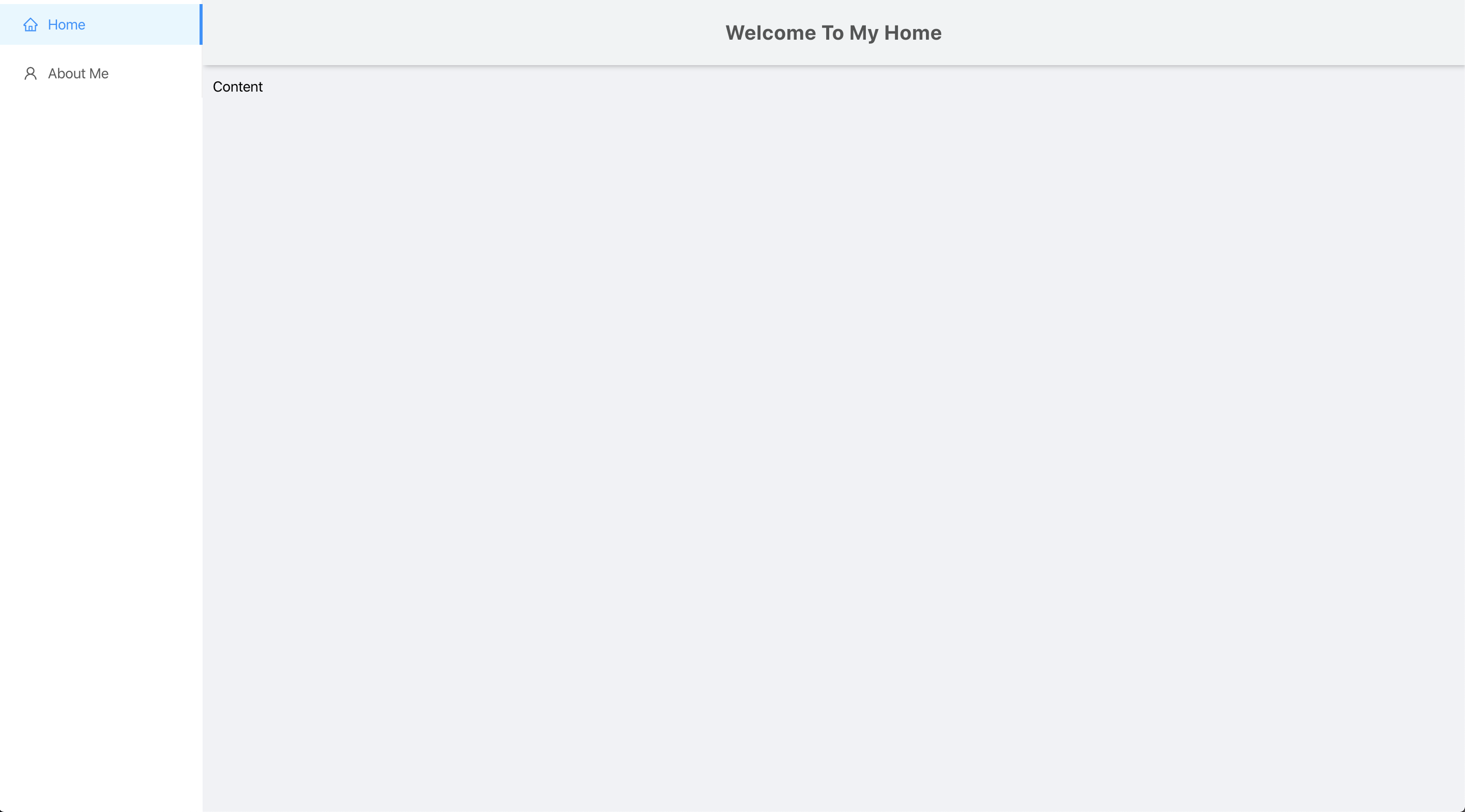
3. Layout 구성
이제 어느정도 프로젝트를 시작할 준비가 되었습니다.
Layout을 구성해보도록 하겠습니다.
Ant Design에서 제공되는 Layout Component를 Styled-component를 사용하여 새로 디자인하였습니다.
App 함수 아래에 변수 형식으로 선언하여 사용할 수 있습니다.
자세한건 Ant Design(https://ant.design/components/button/)와 Styled-component(https://styled-components.com/)를 참고하시길 바랍니다.
1) src/App.js
- Sider : 사이드 메뉴 영역입니다.
- Header : 홈페이지 제목을 표시할 영역입니다.
- Content : 컨텐츠 영역입니다.
- Footer : 홈페이지 정보를 표시할 영역입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
import React from 'react';
import { Layout, Menu } from 'antd';
import styled from 'styled-components';
import { UserOutlined, HomeOutlined } from '@ant-design/icons';
const { Header, Content, Footer, Sider } = Layout;
function App() {
return (
<Layout>
<StyledSider>
<Menu mode="inline" defaultSelectedKeys={['1']}>
<HomeOutlined />
<span>Home</span>
<UserOutlined />
<span>About Me</span>
</Menu>
</StyledSider>
<Layout>
<StyledHeader>Welcome To My Home</StyledHeader>
<StyledContent>
Content
</StyledContent>
<Footer style={{ textAlign: 'center' }}>My Home ©2020 Created by Electric-burglar</Footer>
</Layout>
</Layout>
);
}
const StyledSider = styled(Sider)`
overflow: auto;
height: 100vh;
position: fixed;
background: white;
left: 0;
`
const StyledHeader = styled(Header)`
padding: 0;
text-align: center;
font-weight: bold;
font-size: 20px;
-webkit-box-shadow: 2px 1px 5px 0px rgba(0,0,0,0.26);
-moz-box-shadow: 2px 1px 5px 0px rgba(0,0,0,0.26);
box-shadow: 2px 1px 5px 0px rgba(0,0,0,0.26);
background: #F0F3F4
`
const StyledContent = styled(Content)`
height: 100vh;
padding: 10px;
overflow: initial;
`
export default App;
Colored by Color Scripter
|